Flashでお絵描きアプリを作成しました。

ひと通り動くようになったので(記事投稿の練習も兼ね)いったんアップしてみました。ペイント部分に関して、おおむね基本的なスクリプト描画のみで実装できる内容なのですが、「消しゴム」を実現する方法が個人的には目からうろこでした。(trick7さんに投稿されている「BlendMode を使った「逆マスク」」という記事がたいへん参考になりました)
消しゴムの実装
具体的には下記のように記述します。
// 親DisplayObjectの作成 var container:Sprite = new Sprite(); container.blendMode = BlendMode.LAYER; // ←ブレンドモードを「レイヤー」にする addChild(container); // 描画1 var draw1:Sprite = new Sprite(); draw1.graphics.beginFill(0xff0000, 1.00); draw1.graphics.drawRect(40, 40, 200, 100); draw1.graphics.endFill(); container.addChild(draw1); // 描画2 var draw2:Sprite = new Sprite(); draw2.graphics.beginFill(0x00ff00, 1.00); draw2.graphics.drawRect(60, 60, 100, 200); draw2.graphics.endFill(); container.addChild(draw2); // 消しゴム var eraser:Sprite = new Sprite(); eraser.blendMode = BlendMode.ERASE; // ←ブレンドモードを「消去」にする eraser.graphics.beginFill(0x000000, 1.00); eraser.graphics.drawRect(80, 80, 50, 50); eraser.graphics.endFill(); container.addChild(eraser); // 描画3 var draw3:Sprite = new Sprite(); draw3.graphics.beginFill(0x0000ff, 1.00); draw3.graphics.drawRect(100, 100, 100, 100); draw3.graphics.endFill(); container.addChild(draw3); // ← 消しゴムの上に追加したDisplayObjectは「消去」の対象とならない
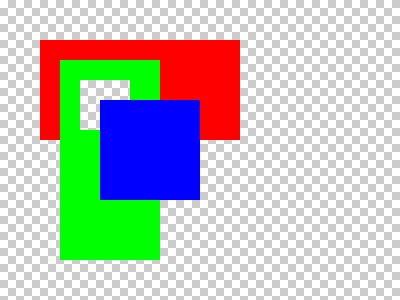
実行結果

※分かりやすいように、背景をチェック柄にしてあります
今後の予定
最終的には下記機能を実装の予定です。
- 拡大縮小
- 画像保存
- メール送信(もしくはTweet)
- カンバス上ではマウスカーソルをペン(or 消しゴム)の形に
What’s up colleagues, how is all, and what you would like to say about this post, in my view its truly remarkable in favor of me.